Prismic en 2025 : toutes les nouveautés à ne pas rater
Prismic, le CMS headless préféré des devs React & Next.js (dont moi évidemment 😍), ne cesse d’évoluer. En 2025, l’équipe a sorti une série de fonctionnalités qui boostent la productivité des développeurs… tout en simplifiant la vie des équipes marketing. Tour d’horizon des nouveautés les plus cool, testées et validées !

Plusieurs nouveautés attendus
1. Image to slice + Prismic MCP : crée ton composant à partir d’un screenshot
Tu veux créer un composant à partir d’un design ? Plutôt que de recréer manuellement chaque champ, Image to Slice te permet de dropper une capture d’écran dans Prismic, qui génère automatiquement un Slice prêt à configurer.
Découvrir l'article complet à ce sujet sur Prismic
Encore mieux, avec Prismic MCP (Model-Code-Publish), tu peux ensuite cliquer pour générer le code React/Next.js correspondant, structuré et commenté, prêt à coller dans ton repo.
J'ai testé le MCP sur un repo mais le code généré ne correspondait pas du tout à la structure de mon projet => J'imagine que c'est une feature qui viendra avec le temps mais c'est déjà une grosse étape !

2. Un dashboard API usage tout neuf
Fini les appels API fantômes et les dépassements de quota à 3h du mat’. Le nouveau tableau de bord API t’affiche :
- les endpoints les plus appelés,
- les assets les plus lourds,
- et les recommandations pour optimiser ton intégration.
C’est utile pour ceux qui bossent à grande échelle ou qui doivent justifier les perfs à leur CTO (ou à leur client un peu pointilleux).

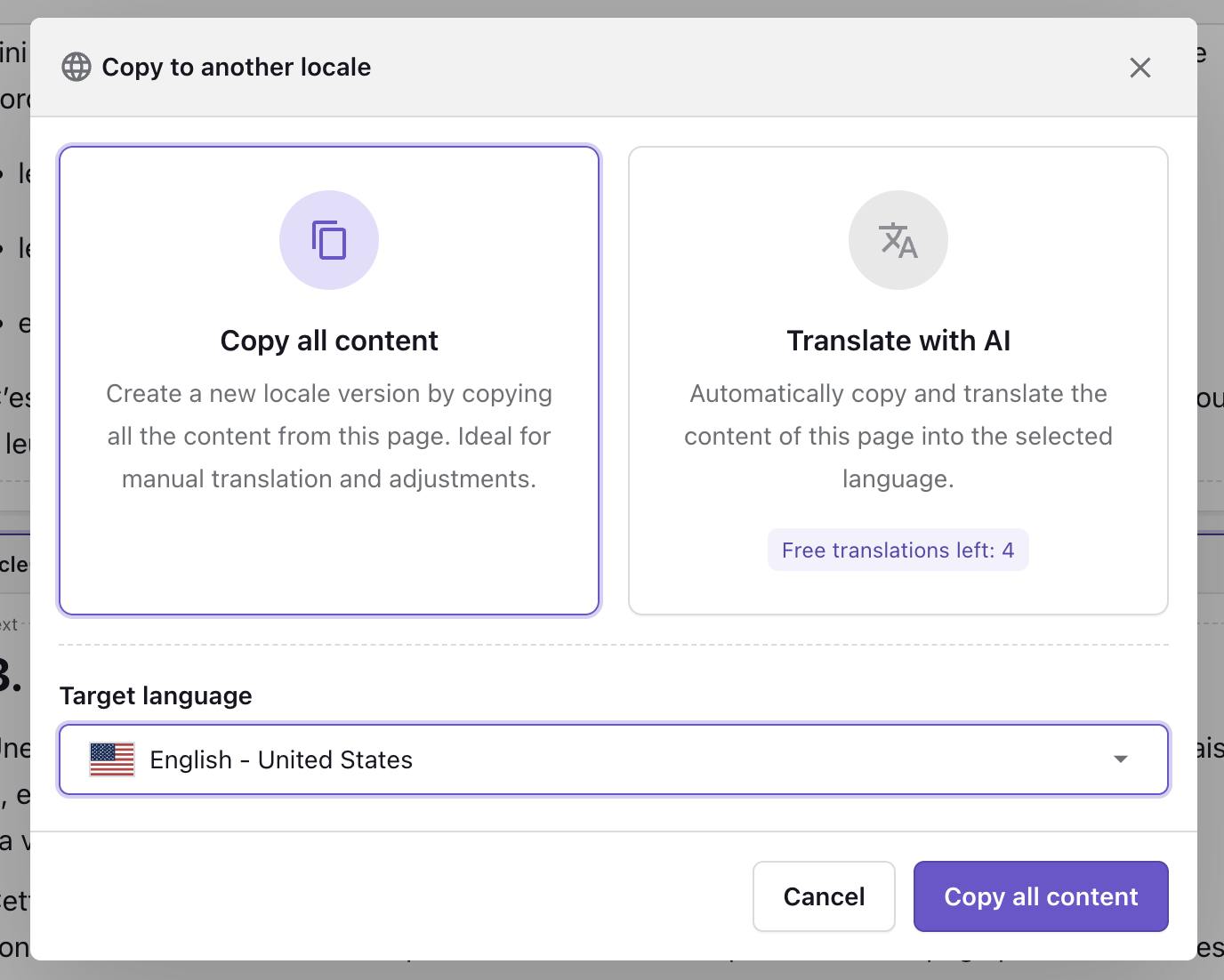
3. Traduction IA intégrée
Une fonctionnalité bien pensée : tu sélectionnes ton contenu, tu cliques sur « Traduire en anglais », et hop, Prismic te sort une version traduite, que tu peux modifier à la main si besoin.
La version gratuite permet quelques essais, et l’offre pro te donne des traductions illimitées.
Cette fonctionnalité est pour moi l'une des meilleures nouveauté de Prismic, traduire tout un contenu avec un seul clic versus prendre 5 minutes à chaque création de page pour traduire c'est un gain de temps génial ! (surtout quand vous avez 3-4 langues pour votre projet).
J'ai testé et le résultat est vraiment très probant !
4. Collab en temps réel dans le Page Builder
On attendait cette fonctionnalité depuis longtemps :
- plusieurs éditeurs peuvent désormais bosser en même temps sur une page,
- Prismic te montre qui modifie quoi, en live,
- et bientôt : des commentaires internes, avec mentions, pour ne plus jamais s’envoyer 12 mails pour valider une bannière.
Un vrai game-changer pour les agences ou les équipes marketing structurées !
5. Nouveaux champs et améliorations UX
- Champ table : tu peux maintenant ajouter des tableaux (genre grilles tarifaires, horaires, specs techniques) directement depuis l’interface. En savoir plus
- SEO metadata checker : une IA te signale les balises manquantes ou les titles trop longs.
- Drag & drop d’images, recherche UID, detection de liens morts : des détails qui changent la vie quand tu gères des dizaines de pages.
6. Content relationships : reliez vos contenus comme jamais
Tu peux maintenant choisir précisément quels champs récupérer depuis un document lié — plus besoin de te casser la tête avec des graphQuery ou fetchLinks.
Tu passes par le field picker dans Slice Machine, tu coches ce qu’il te faut, et boum : ta sélection est directement appliquée dans la réponse API. Simple, propre, efficace 👌
Que vous soyez développeur ou utilisateur de Prismic, sans nul doute que ces mises à jour ne vous ont pas laisser indifférent ! C'est l'une des raisons pour laquelle j'adore ce CMS, c'est que l'équipe est super réactive et propose très régulièrement des mises à jour !
Je vous invite à retrouver la chaine youtube de Prismic qui partage toutes les nouveautés en cours.


