Prismic in 2025: All the must-see new features
Prismic, the favorite headless CMS for React & Next.js devs (myself included 😍), is constantly evolving. In 2025, the team released a host of features that boost developer productivity… while making life simpler for marketing teams. Here’s an overview of the coolest new features, tested and approved!

Several exciting new features
1. Image to slice + Prismic MCP: Create your component from a screenshot
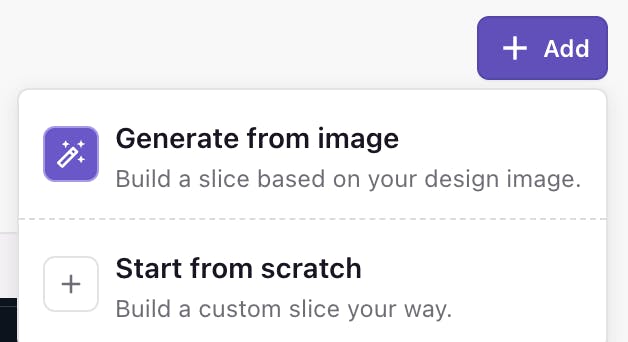
Want to create a component from a design? Instead of manually remaking each field, Image to Slice lets you drop a screenshot into Prismic, which automatically generates a ready-to-configure Slice.
Read the full article about this on Prismic
Even better, with Prismic MCP (Model-Code-Publish), you can then click to generate the corresponding React/Next.js code, structured and commented, ready to paste right into your repo.
I tried using MCP on a repo but the generated code didn't match my project’s structure at all => I imagine this is a feature that will improve over time, but it’s already a big milestone!

2. A brand-new API usage dashboard
No more ghost API calls or hitting your quota at 3am. The new API dashboard shows you:
- your most called endpoints,
- the heaviest assets,
- and recommendations to optimize your integration.
This is super useful if you’re working at scale or need to justify performance to your CTO (or a detail-oriented client).

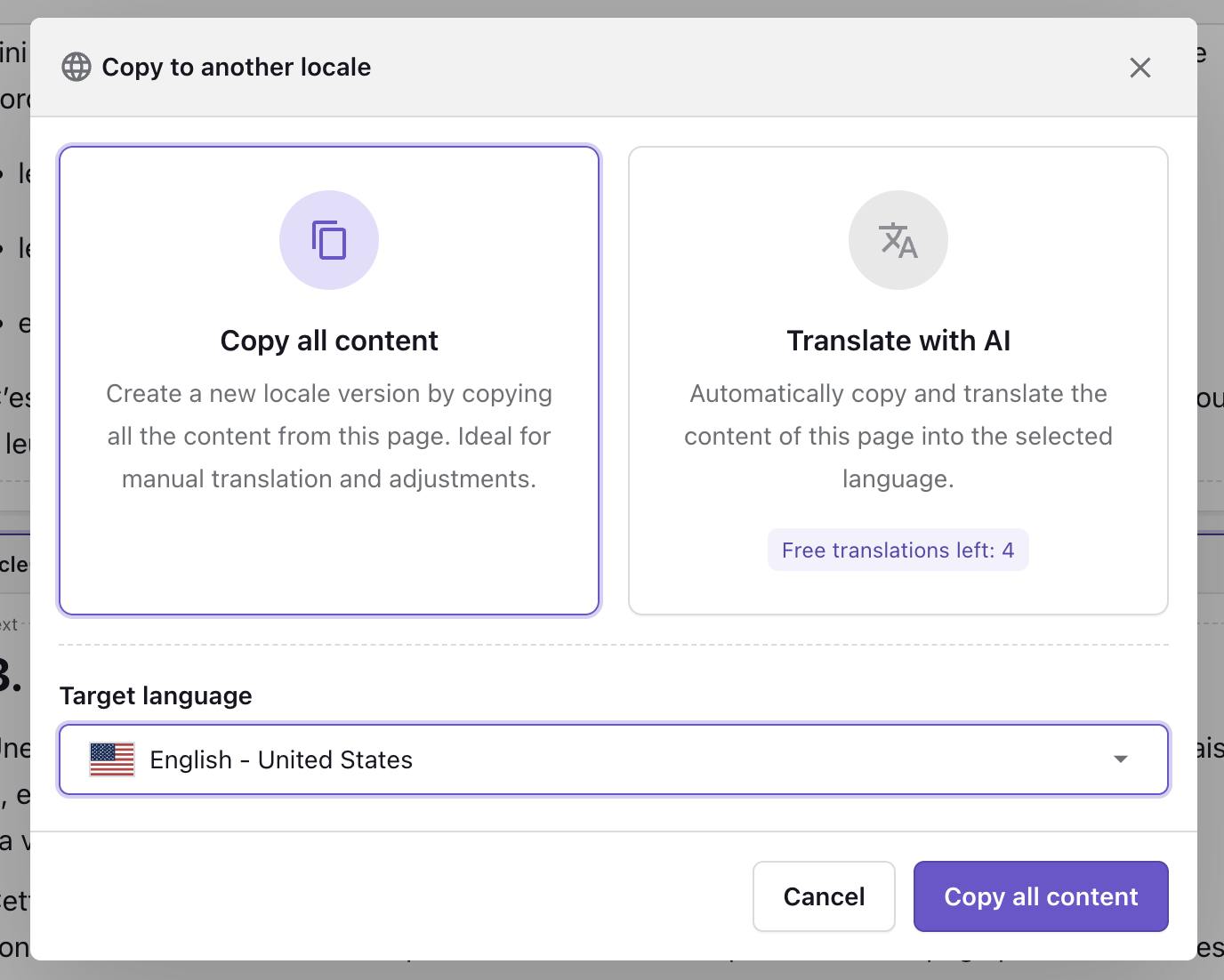
3. Built-in AI translation
A really well-designed feature: select your content, click “Translate to English,” and boom—Prismic gives you a translated version you can edit manually if needed.
The free version lets you try a few times, and the pro plan gives you unlimited translations.
This feature is, for me, one of the best new things about Prismic. Translating all your content with one click instead of taking 5 minutes for each new page is an amazing time saver! (Especially if your project has 3 or 4 languages.)
I tested it and the result is really impressive!
4. Real-time collaboration in Page Builder
We’ve been waiting for this feature for a long time:
- multiple editors can now work simultaneously on a page,
- Prismic shows you who is editing what, live,
- and coming soon: internal comments with mentions—so you’ll never have to send a dozen emails to approve a banner again.
A real game-changer for agencies or structured marketing teams!
5. New fields and UX improvements
- Table field: You can now add tables (like pricing grids, schedules, specs) directly from the interface. Learn more
- SEO metadata checker: An AI notifies you about missing tags or titles that are too long.
- Image drag & drop, UID search, broken link detection: little details that make life much easier when you manage dozens of pages.
6. Content relationships: linking your content like never before
You can now choose exactly which fields to retrieve from a linked document—no more struggling with graphQuery or fetchLinks.
Just use the field picker in Slice Machine, check what you need, and boom: your selection is directly applied to the API response. Simple, clean, and efficient 👌
Whether you’re a developer or a Prismic user, there’s no doubt these updates caught your attention! It’s one of the reasons I love this CMS so much: the team is super responsive and releases new updates really often!
I invite you to check out Prismic's YouTube channel, where they share all the latest updates.